一、准备工作
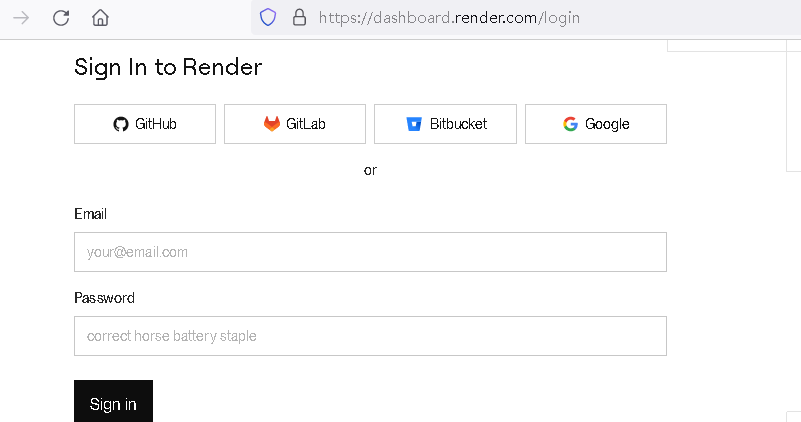
1、先去render注册账号
现在被滥用有点多,需要绑定信用卡
https://dashboard.render.com/login
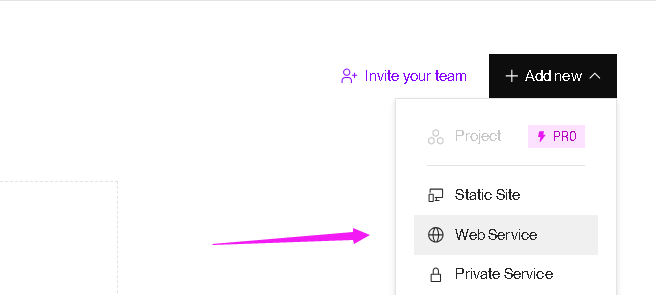
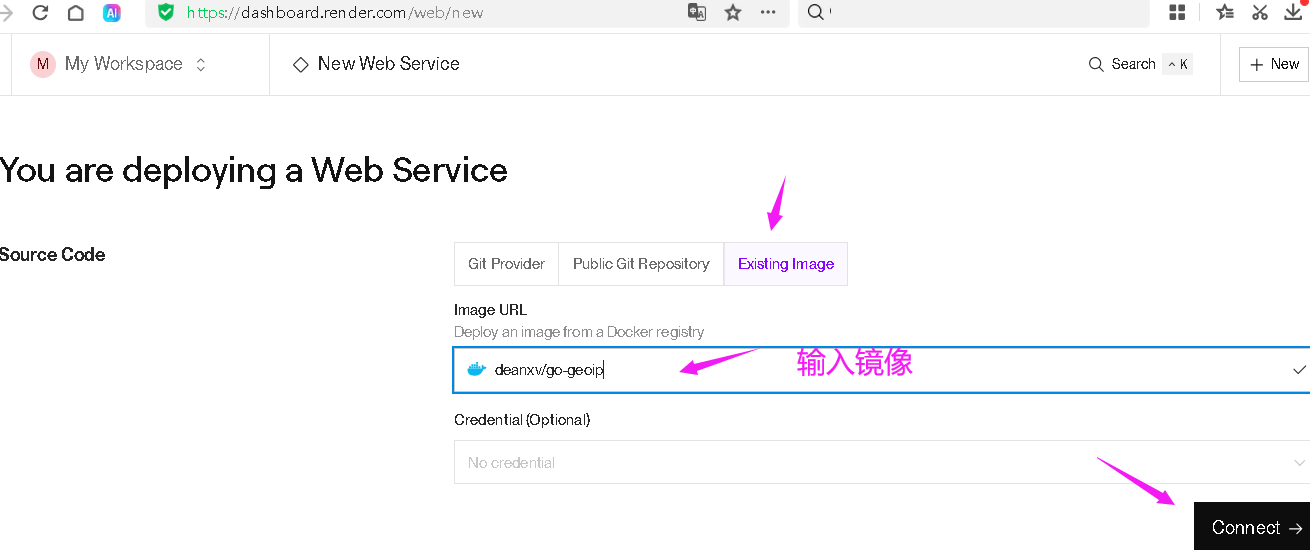
2、创建Web Service

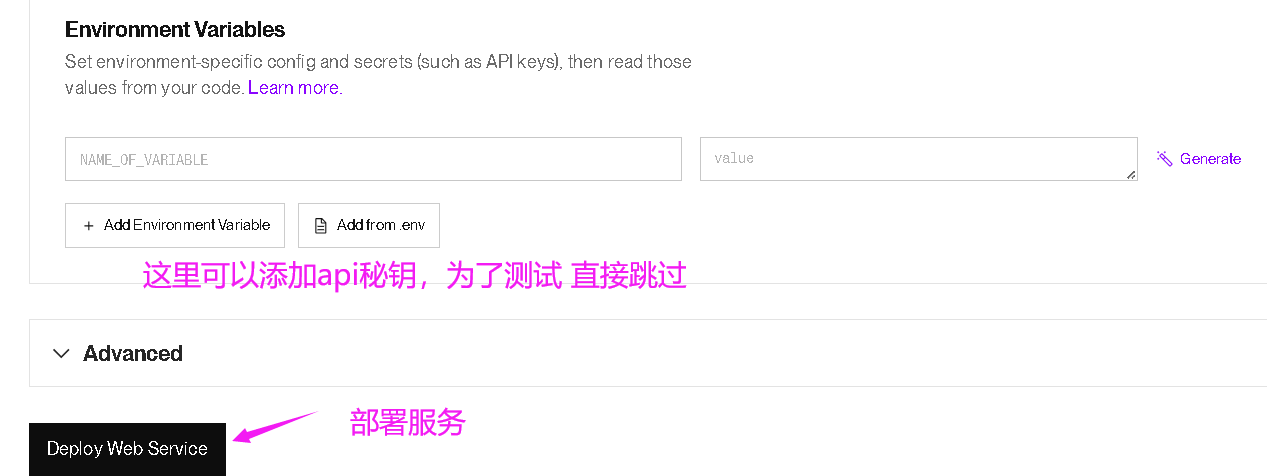
3、部署服务
deanxv/go-geoip #docker镜像第一步:

https://linux.do/t/topic/257335
https://github.com/deanxv/go-geoip分别为查询自己当前IP和其它IP
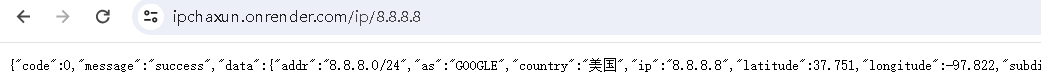
https://ipchaxun.onrender.com/ip
https://ipchaxun.onrender.com/ip/8.8.8.8
2、部署服务
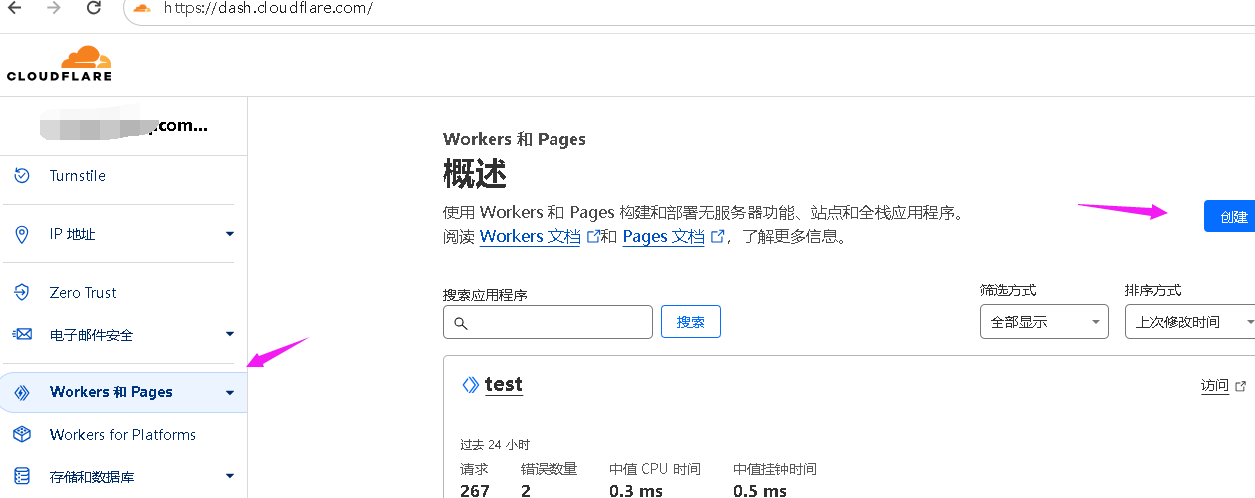
第1步,去Cloudflare 创建Workers和Pages项目,没有就注册一个
#如果不想使用CF,打算放在虚拟主机、云主机上等,可以直接使用这个html文件
https://gitee.com/cncsrf/ipcahxun/blob/master/ipchaxun.html
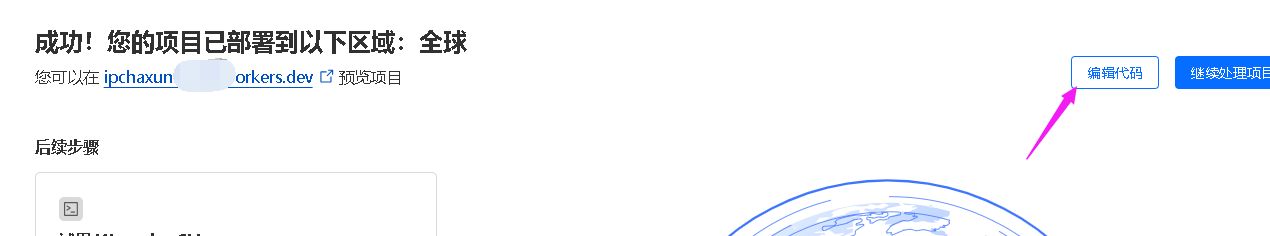
第2步,编辑代码

第3步,粘贴代码
https://gitee.com/cncsrf/ipcahxun/blob/master/workers.js第4步,替换成自己的api

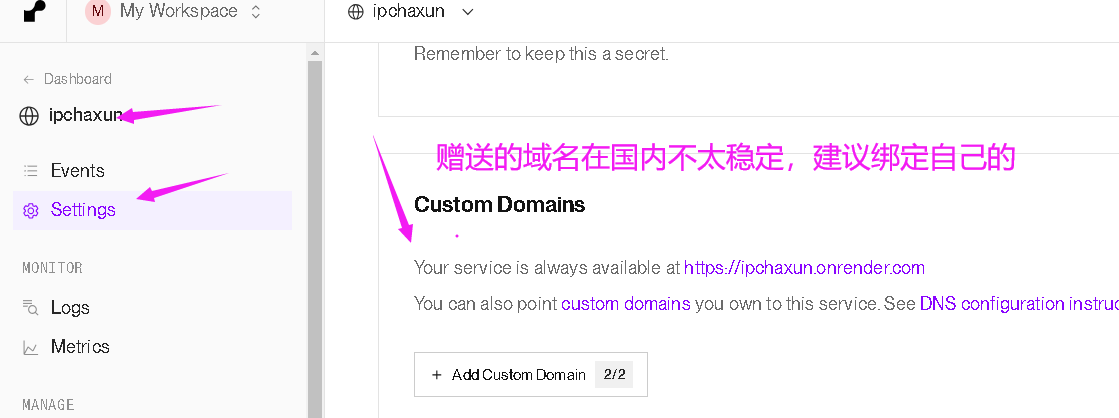
3、访问IP查询页面并绑定自己的域名
https://ipchaxun.****.workers.dev/ #最好绑定自己的域名,CF赠送的域名被墙了4、查询页面演示
分别为PC端和手机端效果图


5、其它问题
问题1:“检测能否访问Google服务” 这个api是在网上找的,貌似不太稳定,如果不想要这个功能可以删除,具体见仓库中的ipchaxun_simple.html;
问题2:如果本地使用了代理,打开onrender搭建的api,显示自己的地址的是代理IP,我在国内主机上搭建的会显示真实IP,具体原因未知了;
问题3:onrender的服务超过50秒不使用(没流量)会休眠,有网友建议搭建个服务监控之类的,一直有流量就不会休眠了。
代码都放到gitee上,速度比较快 https://gitee.com/cncsrf/ipcahxun
workers.js #在cloudflare workers上粘贴该JS代码,然后部署即可,记得绑定自己的域名,CF分配的域名在国内访问不稳定
ipchaxun.html #纯静态的,不依赖CF环境,可以在本地或上传到 支持HTML的环境使用
ipchaxun_simple.html #相比ipchaxun.html,删除掉了代码中的 “检测能否访问Google服务“的功能
'Authorization': 'Bearer S****' #这是API调用的秘钥,纯静态没任何意义,如果能看懂可以删除,或者移植到workers.js 上,添加个环境变量,可以提高安全性。